Если ты пишешь текстовые статьи, и делаешь это более-менее уверенно, лучше съезжать на собственный сайт. Это даст и лучший контроль над контентом, и лучшую аналитику, и заработок с блога – все что хочешь, в рамках технических возможностей.
Для этого не обязательно разбираться в программировании – потому что есть такая классная штука, как WordPress. Именно на нем крутится мой блог, и про него я расскажу ниже.
Что такое WordPress
Если очень поверхностно и вкратце, то сайты бывают
- полноценными
- построенными на конструкторе
- … и что-то между этим
Полноценные крутятся на своем хостинге/сервере, написаны на PHP/Ruby/еще чем-то, что требует специальных навыков. Конструктор – это такой сервис, где ты делаешь сайт без программирования вообще – например, тильда или Wix. Максимум что можно сделать за рамками самого конструктора – свой домен поставить. А то, что между ними – это CMS. С одной стороны, можно полностью избежать программирования, с другой – это полноценный сайт на PHP, стоящий на удобном тебе хостинге (или сервере) и поддерживаемый командой незнакомых тебе программистов. С обновлениями, что в случае прям полноценного сайта пришлось бы делать самостоятельно.
CMS – это система управления контентом, или content management system. Есть CMS, предназначенные для построения корпоративных сайтов (1C Bitrix), есть CMS для организации интернет-магазина (PrestaShop). CMS бывают платными и бесплатными. WordPress это тоже CMS (бесплатная!) – предназначенная как раз для ведения блогов. На деле, система может быть применима к чему угодно (вплоть до того же интернет-магазина), но для организации блога или новостного сайта она работает лучше всего.
 CMS WordPress легка в установке, настройке и поддержке. А функционал расширяется с помощью “тем” и плагинов – тысячи их. Это же справедливо по отношению к другим CMS, и это сильно упрощает жизнь тем, кто решился на собственный, отдельный сайт. Странно, что я рассказываю об этом всем, но мало ли кто забредет в бложик.
CMS WordPress легка в установке, настройке и поддержке. А функционал расширяется с помощью “тем” и плагинов – тысячи их. Это же справедливо по отношению к другим CMS, и это сильно упрощает жизнь тем, кто решился на собственный, отдельный сайт. Странно, что я рассказываю об этом всем, но мало ли кто забредет в бложик.
Как создать блог на WordPress?
Ты почитал статью про то, зачем вести текстовый блог и таки решился на него. Потом узнал про вордпресс, и сделал выбор в его пользу. Теперь делай задачи по списку и зачеркивай:
- Купить хостинг и домен
- Установить на него WordPress
- Поставить тему и плагины (настройка внешнего вида)
- Настроить систему вцелом (настройка внутренностей)
- ???
- Profit!
Теперь по пунктам.
Хостинг, домен и установка WP
На этом сайте есть статья с более-менее подробным разбором того, что такое хостинг и домен – интересующиеся могут почитать. Вкратце, домен = адрес сайта, а хостинг – это место, где хранятся файлы сайта. Под файлами подразумевается и сама система (она тоже не из воздуха состоит), и контент, который находится внутри блога (текст, изображения).
Я пользуюсь хостингом PS.kz – за семь лет пользования никаких проблем не случалось, потому остался с ребятами, даже после переезда на сайт в российской доменной зоне. Домен куплен тоже там – мне нравится система управления DNS-записей, да и хранить все в одном месте гораздо удобнее.
Хостинг покупай в районе 500 мегабайт – для начала этого хватит. Домен лучше покупать в той доменной зоне, в которой находится твоя аудитория. Например .RU для России. После покупки хостинга/домена может пройти до суток, до того момента, когда с этим всем можно будет работать. Это время уйдет на настройку привязки домена к хостингу – если и то, и другое куплено на PS, настройка произойдет автоматически. Руками ее делать не потребуется, но подождать нужно.

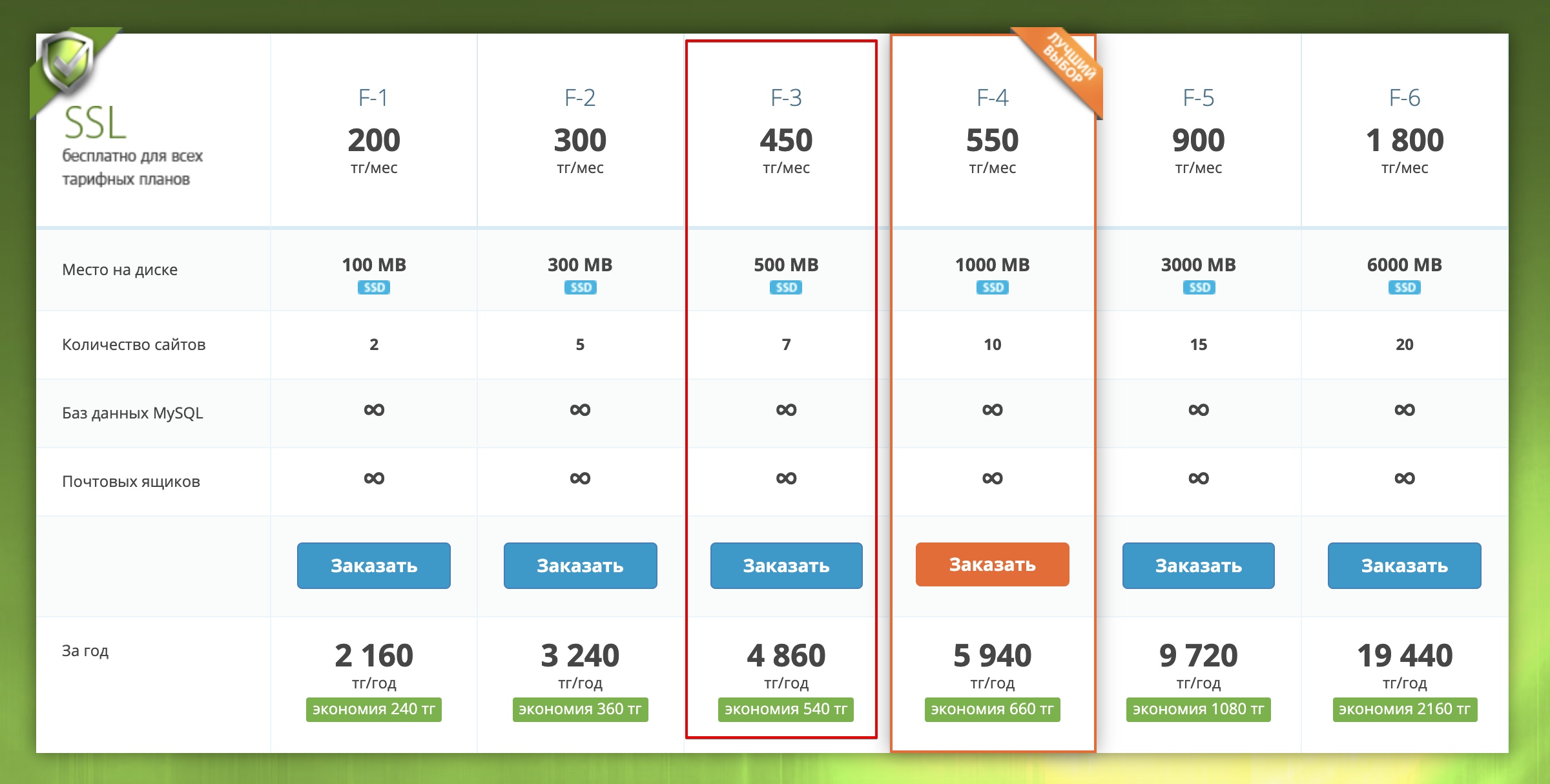
Выбирай «виртуальный хостинг», а внутри – тариф F3.
Установить WordPress можно через панель Plesk – есть специальная кнопка для установки CMS. Если у твоего хостинг-провайдера такой кнопки нет, можно скачать дистрибутив с официального сайта, и установить через файл (распаковать в корневой папке хостинга и зайти на сайт по домену). Фактической разницы нет, кроме того что во втором случае это займет чуть больше времени.

Plesk – лучшая панель управления хостингом на текущий момент. Она интуитивно понятна и легка в освоении.
Интерфейс WordPress
После установки, по адресу сайта будет красоваться “еще один сайт на WordPress”. На сайт, впрочем, это будет похоже мало. К нему станет доступна админ-панель. Она находится по адресу http://имя-сайта.ру/wp-admin/. Навигация по админке расположена сверху страницы (эта плашка доступна и на самом сайте, если залогиниться) и слева. Слева – основное меню админки.
Со всего меню нас интересуют разделы:
- Записи (внутри еще “метки” и “рубрики”
- Страницы
- Внешний вид
- Плагины
Всеми остальными пунктами будешь пользоваться редко, и разобраться с ними предлагаю самому. Этот список справедлив только для голого вордпресс. Если установишь хотя бы тот список плагинов, что перечислен ниже – пунктов добавится, и некоторыми из них ты будешь пользоваться часто.

Так выглядит интерфейс WordPress, страница «Записи» и главное меню слева.
Тема WordPress
Тема – это “кожа” или “морда” сайта. Она содержит в себе весь внешний вид сайта + дополняет его функционал. В зависимости от установленной темы, появляются или убираются дополнительные модули. При установке доступны три стандартные темы – они примерно одинаково убоги.
Тему настраиваем в разделе “внешний вид”=>”темы”. По нажатии на “добавить тему” откроется импровизированный магазин тем. На первое время этого будет достаточно – выбирай, что больше нравится. Вернешься к этой теме когда появится какой-нибудь контент, и потребуется кастомизировать внешний вид.

Меню «Настройки темы». Содержание зависит от темы – количество пунктов тоже может быть больше или меньше.
Куда интереснее кнопка “загрузить” в том же разделе “темы”. Она позволяет установить тему, взятую вне экосистемы вордпресса. Это может быть и тема, которую ты сам нарисуешь, сверстаешь и настроишь для вордпресс. А может быть платная тема, скачанная с какого-нибудь templatemonster. Предлагаю погуглить по запросу “темы для WordPress” – откроешь для себя много новых и интересных вещей. Темы бывают и платными, и бесплатными – есть, где разгуляться.
Большинство тем на английском языке. Тут либо искать те, что на русском, либо те, что можно перевести. Перевод я делаю через исходные файлы, но тебе рекомендую почитать интернеты о том, как это делать правильно. Ибо переводить через исходники – это точно неправильно, но мне, на самом деле, все равно.
![]() Если переустанавливаешь тему уже в процессе ведения блога – сначала сделай бэкап. Это весьма болезненная тема для системы, и положить сайт при установке темы – как раз-два.
Если переустанавливаешь тему уже в процессе ведения блога – сначала сделай бэкап. Это весьма болезненная тема для системы, и положить сайт при установке темы – как раз-два.
Плагины для WordPress
Для каждого сайта используются свои плагины, решающие конкретные задачи конкретного сайта. Но есть и общий список, который я перетаскиваю из проекта в проект. Вот список плагинов, установленных на сайте salakhmir.ru, за исключением тех, что идут в комплекте с темой и тех, что у меня установлены, но чье наличие не обязательно. Все плагины либо бесплатные, либо бесплатной версии достаточно для решения поставленных задач.

Все плагины можно найти через встроенный магазин.
Yoast SEO
![]() Yoast SEO – это машина, целый комбайн для SEO-оптимизации статей внутри WordPress. Помогает настроить как глобальные вещи (типа представления в OpenGraph, шаблонов Title для типов страниц), так и отдельные записи и страницы. Внизу каждой статьи появляется блок, в который можно внести ключевое слово, под которое настраивается статья, и увидеть, что со статьей не так. Включая удобство ее прочтения. Там же расскажут, что нужно исправить, чтобы было хорошо. Вот ещё статья, которую следует прочитать, перед тем, как начнешь заниматься SEO-оптимизацией.
Yoast SEO – это машина, целый комбайн для SEO-оптимизации статей внутри WordPress. Помогает настроить как глобальные вещи (типа представления в OpenGraph, шаблонов Title для типов страниц), так и отдельные записи и страницы. Внизу каждой статьи появляется блок, в который можно внести ключевое слово, под которое настраивается статья, и увидеть, что со статьей не так. Включая удобство ее прочтения. Там же расскажут, что нужно исправить, чтобы было хорошо. Вот ещё статья, которую следует прочитать, перед тем, как начнешь заниматься SEO-оптимизацией.
Classic Editor
![]() В 2019 году в WordPress появился новый редактор статей («Gutenberg») – очень напоминающий модную тему наподобие редактора Medium. Он конечно классный, но по моим ощущениям, старый был удобнее. Старый редактор в комплекте с версиями WordPress теперь не идет, и вернуть его можно, установив плагин Classic Editor.
В 2019 году в WordPress появился новый редактор статей («Gutenberg») – очень напоминающий модную тему наподобие редактора Medium. Он конечно классный, но по моим ощущениям, старый был удобнее. Старый редактор в комплекте с версиями WordPress теперь не идет, и вернуть его можно, установив плагин Classic Editor.
Easy VKontakte Connect
Это набор фич для вордпресса для интеграции с вконтакте: социальный замок (это когда чтобы прочитать статью, нужно лайкнуть пост), перепосты в группы ВК, и тому подобное. Есть здесь и несколько дополнительных фич – кнопки лайков соцсетей и виджеты. Интеграциями с ВК не занимаюсь, а выплывающее слева окошко – это как раз виджет от EVC.
Hide Featured Image
В некоторых темах картинка, присвоенная записи как обложка, показывается внутри самой статьи, сверху. Не всегда обложка нужна в самой статье (и особенно сверху), и этот плагин поможет скрыть картинку.
Instagram Feed
Просто лента инстаграма, встраиваемая на любую страницу – как у меня, на главной. Авторизуется по токену, потому показывает посты даже в том случае, если профиль скрыт в самом инстаграме.
JetPack
![]() Плагин от самого WP. Использую только защиту от атак на сайт (их вот насчитало аж 16 344 раза).
Плагин от самого WP. Использую только защиту от атак на сайт (их вот насчитало аж 16 344 раза).
Page Visit Counter
В некоторых темах нет собственного подсчета статистики просмотра страниц, а статистику смотреть хочется. Плагин выводит число просмотров статьи – место, куда выведется цифра настраивается.
Redirection
Список редиректов. Например, перенесли статью на другой URL – нужно сделать редирект со старого адреса на новый. Статистика переходов по переадресующим ссылкам подсчитывается.
Remove Category URL
Когда создаешь рубрику, ее URL на сайте содержит вставку /category/. Это некрасиво и неудобно, плюс палит, что сайт на вордпрессе. Плагин позволяет убрать /category/ из урла – автоматически, после установки и активации плагина.
UpdraftPlus
 Утилита, которая делает бэкап файлов и базы данных сайта по расписанию. Восстановиться можно прямо из настроек плагина. Плюс, раз в неделю мне на почту прилетает файл с базой данных сайтов. То, насколько это полезно, можно понять, пару раз потеряв информацию с сайта при неудачных правках или обновлении.
Утилита, которая делает бэкап файлов и базы данных сайта по расписанию. Восстановиться можно прямо из настроек плагина. Плюс, раз в неделю мне на почту прилетает файл с базой данных сайтов. То, насколько это полезно, можно понять, пару раз потеряв информацию с сайта при неудачных правках или обновлении.
WP Maintenance Mode
Когда делаешь что-то чувствительное на сайте (например, играешь с изменениями темы), сайт нужно отправить в режим обслуживания. Плагин делает так, что при попытке входа на сайт, посетитель получает сообщение, которое ты ему оставил. На тебя (залогиненного админа) это не распространяется, так что можешь в спокойной обстановке сделать все, что нужно. При первой настройке это мастхэв – чтобы гугл не закэшировал себе ерунду, которая была в процессе.
WP Super Cache
![]() WordPress написан на PHP, и соответственно, он тяжелый. Чтобы страницы загружались быстрее, нужно кэшировать страницы. Плагин отлично справляется со своей задачей. Но я его включаю только тогда, когда совсем плохо – он кэширует и счетчик просмотров, а это мне не подходит.
WordPress написан на PHP, и соответственно, он тяжелый. Чтобы страницы загружались быстрее, нужно кэшировать страницы. Плагин отлично справляется со своей задачей. Но я его включаю только тогда, когда совсем плохо – он кэширует и счетчик просмотров, а это мне не подходит.
Wpdevart Facebook comments
В WordPress по-умолчанию встроен свой функционал комментариев. Его нужно отключать на старте, и никогда больше не вспоминать. Туда прилетает куча спама, а удобство встроенных комментариев весьма сомнительно. Взамен ставим комментарии от ВК или от FB. На сайте про путешествия я поставил ВК, сюда (посерьезнее все-таки) – FB. Как раз через этот плагин.
Настройка WordPress
Частично настройка проходит уже при установке – название сайта, его краткое описание. На это дело можно смело забивать на старте – эти настройки останутся доступными и позже, уже на установленной копии CMS. Остальных настроек не так много, они не особо важны и по дефолту выстроены корректно.
Что нужно сделать сразу
Если плагины из списка выше уже установлены, идем по чеклисту:
- Настройки => Общее. Проверяем все данные на странице
- Настройки => Написание. Редактор по умолчанию – классический. Тут дело вкуса
- Настройки => Чтение. Выбираем, что отображать на главной странице/странице записей. Тут можно поэкспериментировать, и во многом эти опции зависят от применяемой темы. Про то, чем “страницы” отличаются от всего остального – ниже
- Настройки => Постоянные ссылки. Выбираем “название записи”. Это удобно, если статья будет менять рубрику + со всех сторон полезно для SEO
- Настройки => Отключение комментариев. Комментарии WP нужно выключать сразу же – иначе получишь рассадник спама на сайте. Меняем комменты WordPress на фейсбук или вконтакте
- SEO. Здесь можно глобально настроить заголовки для всех страниц и записей. Но их же можно будет настраивать под конкретную запись, в каждом конкретном случае
- Настроить бэкапирование БД – это потребуется на всякий случай, если сайт совсем сломается. Настраиваем через настройки => Резервные копии UpdraftPlus. В подменю “настройки” выбираем опцию “почта”, и ниже ставим галочку на “отправлять на адрес админ панели вашего сайта”. Бэкапы на почту – самая надежная вещь. Периодичность бэкапа файлов – ежемесячно, базы данных – еженедельно. Чаще ставить не рекомендую, чтобы не грузить сервер
- Виджет “выплывающее слева окно”. Настраивается во “внешний вид => виджеты”. Предварительно должен быть установлен плагин “Easy VKontakte Connect”. Берем слева виджет “HTML-код” и перетаскиваем в поле “Выезжающий”. На самом деле, в виджет можно засунуть что угодно, но у меня там чаще именно HTML-код с темой, которую хочу форсить. Ссылочку на телеграм или рекламу, например
- Настройка кэширования. После установки плагина WP Super Cache, в “Настройках” появится пункт с соответствующим названием. Плагин позволяет резко ускорить скорость работы сайта, за счет показа пользователю не прорисовываемых страниц, а HTML-слепка. Внешний вид при том никак не меняется. Большой минус – счетчик просмотров статей при включении кэширования работать перестает
Во время настройки сайта можно включить режим обслуживания. Если установлен плагин WP Maintenance Mode, соответствующая опция появится в меню “Настройки”.
Посты, страницы и меню
Ядро того, за чем мы пришли – подраздел “записи”. Там находится список всех написанных тобой статей. Но кроме “записей” есть еще такие звери как теги, рубрики, страницы и меню. И все оно нужно для комфортного пользования вордпресса.

Запись (Пост)
Список постов и сами посты. Здесь рассказывать нечего – заходи и изучай сам. По поводу тонкостей письма записей, кажется, нужна отдельная статья.
Могу сказать только, что картинки лучше хранить на внешнем хостинге. У меня роль «внешнего хостинга» выполняет тот же ВК – так снижается нагрузка на сервер, где лежит сам сайт, да и дисковое пространство остается свободным.
Страницы
Страницы очень похожи за записи, но служат для другой цели. Если “запись” вещь чисто блоговая, страница может существовать в одном экземпляре и выглядеть совсем иначе. У страниц нет ни рубрик, ни тегов, но во многих темах эти страницы содержат весь функционал, который имеет свое представление. Например, главная страница моего сайта – это страница, а не запись. “Контакты” тоже страница.
Рубрики
Рубрик должно быть немного, и именно их мы после используем как пункты меню. Это позволит сразу же выводить посты в правильное место. Понятно это станет ниже, на пункте «меню».
Теги («метки»)
Теги должны объединять посты по смыслу. Эта тема свободнее, чем “рубрики”, но заигрываться тоже не рекомендую. Названия тегов не должны быть единичными (подходящими только для одного поста) и не должны дублировать названия рубрик. Теги можно создавать прямо при создании поста – в отдельном пункте меню их можно только редактировать. Некоторые темы позволяют выводить текст при переходе по тегу на сайте. Проверь, есть ли такая возможность, и сделай описание самых частых тегов. Поможет при SEO-продвижении.
Меню
Настройка меню происходит в подразделе “Внешний вид”. В зависимости от темы, количество меню будет разнится – есть темы и с одним меню, а есть с тремя-четырьмя. В качестве пункта меню можно добавить что угодно: от отдельной записи или страницы, до рубрики или даже свободной ссылки наружу сайта.

Как заработать на блоге
Это бонусная часть статьи – тему затрону только поверхностно.
- Контекстная реклама. Самые популярные сервисы контекстной рекламы – Google Ads и Яндекс.Директ. Я пользуюсь сервисом от Google, и меня все устраивает.
- Рекламные сетки, партнерки. Например, авиасейлс или тут.ру. Партнерок невообразимое количество – выбирать можно в зависимости от тематики сайта. Вставляешь плагин себе на сайт – получаешь процент с покупок пользователей.
- Мусорные партнерки. Есть куча сайтов с мусорной рекламой – все эти “чтобы что-то там стояло, нужно всего лишь”. Это очень дешевый трафик – даже при 100 кликах в день, особо с нее не заработаешь. Ее ставят на сайты, где нельзя работать с Яндекс.Директом и Google Ads, типа посмотреть кино онлайн.
- Статьи на заказ. Это устроить сложнее всего – для этого заказчик должен сам выйти на тебя.
Я использую только первый пункт – “контекстная реклама”. Она быстро настраивается и работает в пассивном режиме. Но о том, как она работает, и как ее подключить к сайту, я расскажу в другой раз. Там же будет и про подключение сервисов аналитики к новому сайту на WordPress.
