Что я делал этим летом. Поиск работы в мае-июне 2023
В мае-июне 2023 года случилась история под названием “поиск работы”. Опыт чистый – прямо в вакууме, когда открыты все резюме, а походы на собеседования не конфликтуют с текущей работой. Два месяца я спал до скольки смогу, гулял среди дня по паркам и ходил на те самые собеседования. Здесь я задокументирую опыт для будущего себя, а попутно расскажу, как это работает в 2023 году.
Предыстория
![]() Работу в своей жизни я искал дважды. Оба раза произошли в 2017 году, в двух городах – в Москве и Краснодаре. В первом городе поиск занял неделю – ковровые отклики на HH, 5 собеседований и два офера: через неделю я вышел в офис. В Краснодаре подольше: та же ковровая рассылка откликов, около 10 собеседований и те же два офера – на это ушел месяц. Что там, что здесь, я не задержался и на неделю – по ряду причин.
Работу в своей жизни я искал дважды. Оба раза произошли в 2017 году, в двух городах – в Москве и Краснодаре. В первом городе поиск занял неделю – ковровые отклики на HH, 5 собеседований и два офера: через неделю я вышел в офис. В Краснодаре подольше: та же ковровая рассылка откликов, около 10 собеседований и те же два офера – на это ушел месяц. Что там, что здесь, я не задержался и на неделю – по ряду причин.
Те же места, где я работал до этого и после, я не искал. Самое первое место работы нашлось случайно. На дворе – весна 2013 года. До окончания колледжа два месяца, а в ушах – нудеж окружающих: “ну и что ты будешь делать теперь”. Работа нашлась случайно, но определила всю дальнейшую карьеру. Я бескрайне благодарен тому случаю и тому месту работы.
Второе место работы я тоже не искал. Но оно не было случайным: я хотел попасть именно туда, именно прожект-менеджером, как в итоге и получилось. Это была совсем непростая история, но именно “поиска” в ней не было. Компания была мне очень интересна, а выглядела как недостижимый Олимп. И если бы в 2015 году у меня не получилось бы туда уйти – я не знаю, что было бы со мной сейчас. В 2017 году в работе случилась трехмесячная пауза (как раз когда успел скататься в Москву и Краснодар), но финально я ушел оттуда в 2019-м.
Поиск работы в 2019 году тоже мало напоминает поиск. В тот год мы меняли город, тщательно к этому подготовившись. Работу я, соответственно, хотел найти заранее, до переезда. Успел сходить буквально на 2-3 собеседования, даже не добравшись до старой доброй ковровой рассылки откликов по хедхантеру. Та компания, в которую я ушел тогда, нашла меня сама, избавив от лишней головной боли, которой и без этого было достаточно.
2023 год. Пережив все катаклизмы, которые только можно представить (вспомните 2020-2022 годы), мы разошлись, как море в корабли. Свечи закончились, погас бал. В общем, на этом месте заканчивается пролог рассказа, а с ним и лирика.
Исходные данные
![]() Свои исходные данные я считаю умеренно хорошими. У меня относительно внушительный опыт – 10 лет в трудовой, из них 8 лет – менеджером проектов. Профессиональная сертификация PRINCE2 и два профильных образования. Мы-то с вами понимаем, что это мало что значит, но тех, кто на это обращает внимание, все же много.
Свои исходные данные я считаю умеренно хорошими. У меня относительно внушительный опыт – 10 лет в трудовой, из них 8 лет – менеджером проектов. Профессиональная сертификация PRINCE2 и два профильных образования. Мы-то с вами понимаем, что это мало что значит, но тех, кто на это обращает внимание, все же много.
Все 8 лет я работал в аутсорсе, а время работы на одном месте – 4 года. Это уже объективно важнее. Как бы я ни ругал аутсорс, говоря себе, что из него стоило уходить сто лет назад – именно аутсорс дает настолько разнообразный опыт, что есть не только знание огромного количества доменов, но и навык быстро погружаться в новые для себя сферы. Это однозначный плюс. Ну и очевидно, что я не прыгаю с места на место раз в пол-года.
Ещё у меня присутствует некоторая харизма, а если я выспался, то ещё могу и выгодно себя продать на собеседовании. Главная же фишка, по моему мнению, выделяющая меня на общем фоне – технический бэкграунд. Которого по факту нет, но я достаточно свободно чувствую себя в разговорах на технические темы. Говорю со словарём, так сказать. Могу в SQL и чуть-чуть в Python. Можно упомянуть и ориентированность на продуктовую разработку: базовый опыт руководства продуктами копился очень и очень давно, без прикрытия в виде красивой подписи “менеджер продуктов” в резюме.
Вот он я. Относительно молодой специалист, относительно хорошо понимающий собственные плюсы и минусы (это важно, потому что собеседования – суть продажа). А вот он – незнакомый рынок, на котором в связи со всякими политическими процессами происходит черти что. Про рынок – сразу ниже, а в контур исходных данных, пожалуй, можно вписать и ожидания от будущего места работы.
Очевидно, что хотелось уйти в интересную компанию с мотивированным коллективом, и чтобы еще платили хорошо. Ну, такие, очень поверхностные хотелки человека, который особо о таких вопросах не задумывается. Реальные ожидания формировались первые недели три – когда прошла некоторая разведка боем, когда узнал, что рынок может предложить и насколько я в этот рынок вписываюсь. Не буду томить, вот список хотелок, которые выкристаллизовались в итоге.<
- Компания должна быть в Санкт-Петербурге. Хочу работать в том числе из офиса. Но готов и на Москву – периодически ездить.
- При этом должна быть гипотетическая возможность удаленки. Мало ли.
- Это должна быть продуктовая компания с инхаус разработкой. Пора уже выходить за пределы аутсорс-рынка, в том числе не очень хотелось быть заказчиком у аутсорса.
- Продукт должен быть в интересном/перспективном домене. Любой опыт определяет будущее, и очевидно, что когда-то я снова буду искать работу.
- Должна быть возможность устройства менеджером продуктов или роста до оного. А кто из прожектов не хочет туда расти в 2023-м? Ну кроме тебя, Евгения К. :)
- Коллектив должен быть достаточно профессиональным, чтобы в первую очередь я мог учиться, а уже потом учить.
- Разумеется, без падения в финансовом вознаграждении, а лучше с ростом. У меня семья и ипотека.
- Никаких ГПХ, самозанятостей и всего такого. Может быть, там есть свои плюсы, но мне откровенно лень в этом разбираться.
Вот такой нехитрый список параметров. По факту, был готов пойти и в аутсорс – на рынке есть интересные аутсорс-конторы. И ушел бы, если бы позвали кое-какие ребята из тех, с кем общался на старте. Но они не позвали, а я в процессе узнал, что среди предложений есть и что-то интереснее.
Рынок
![]() На этом месте должно было быть какое-нибудь большое исследование состояния рынка в 2023 году. Сколько в России платят, кто из крупных работодателей не уехал в Казахстан, у кого кофе крепче и чище туалеты. Так я фантазировал, когда только появилась мысль о статье. Вчерашний я успел навертеть только опросник в телеграме, сегодняшнему мне придется рассказывать не о состоянии рынка, а о собственных ощущенях от столкновения с ним. Сорри.
На этом месте должно было быть какое-нибудь большое исследование состояния рынка в 2023 году. Сколько в России платят, кто из крупных работодателей не уехал в Казахстан, у кого кофе крепче и чище туалеты. Так я фантазировал, когда только появилась мысль о статье. Вчерашний я успел навертеть только опросник в телеграме, сегодняшнему мне придется рассказывать не о состоянии рынка, а о собственных ощущенях от столкновения с ним. Сорри.
Вот что у меня получилось в цифрах:
| Джун | Мидл | Синиор | Все категории | |
| Работаю больше года, не планирую менять работу | 13 | 22 | 28 | 63 |
| Работаю больше года, планирую менять работу | 15 | 14 | 8 | 37 |
| В поиске работы – меньше 3 месяцев | 16 | 7 | 6 | 29 |
| В поиске работы – меньше 3 месяцев | 5 | 9 | 8 | 22 |
| TOTAL | 49 | 52 | 50 | 151 |
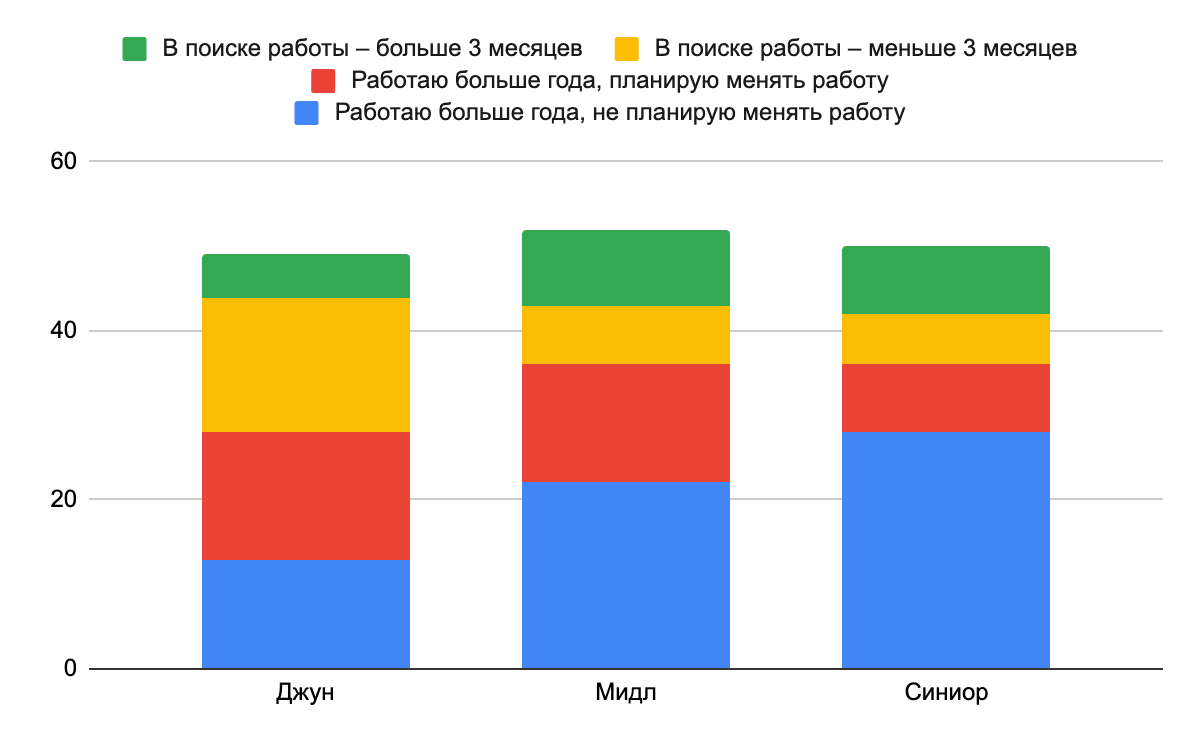
А вот наглядная сравнительная диаграмма:

Судя по этим, не очень богатым данным, чем выше позиция менеджера (возможно, по собственным ощущениям специалиста), тем дольше он работает и реже хочет сменить работу. Получается, в целом, можно говорить о стабильности. Удивительно, что в абсолютных числах, тех кто считает себя джуном, мидлом и синиором – примерно одинаковое количество. Возможно, “голосовали” одни и те же люди, но надеюсь ребята заметили пункт под названием “посмотреть результаты” и не сильно испортили статистику.
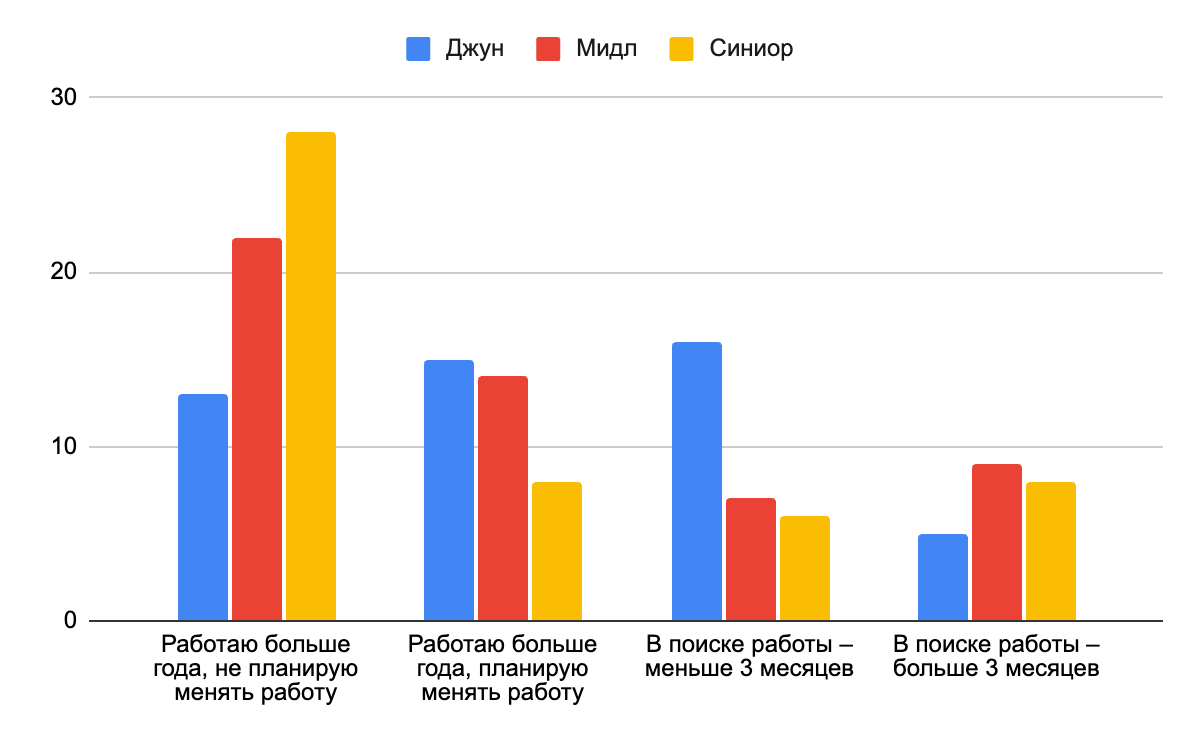
И ещё одно представление:

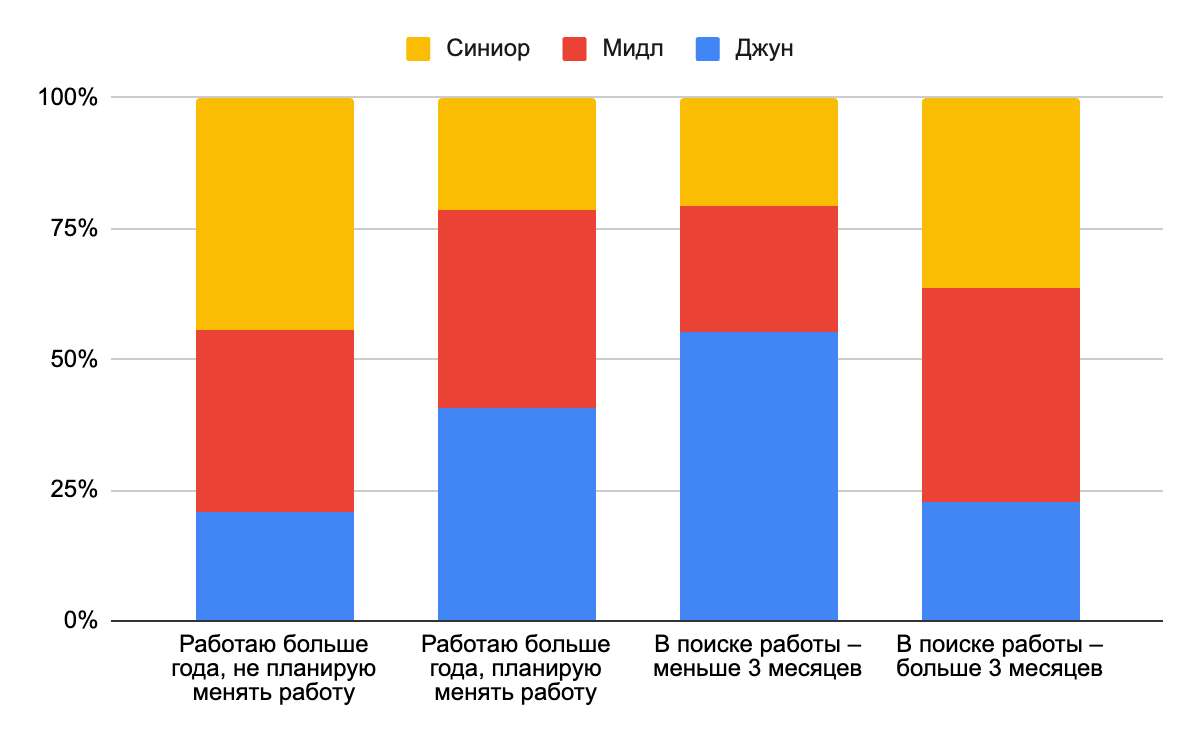
То же самое, в процентах (да, я люблю диаграммы):

Подкрепить статистику особо нечем, есть только субъективные ощущения. Вот они слева направо:
- Мне казалось, что на рынке мало предложений. Предложений на самом деле меньше, чем несколько лет назад, но пока что есть, из чего выбирать.
- Мне казалось, что на рынке нереальная конкуренция (смотря на счетчики количества откликов на хедхантере). Конкуренция, думаю, действительно огромная. Это ощущается в поведении нанимающих менеджеров (у них за забором сто таких как я стоит), в изменении предлагаемых окладов – общий уровень как будто упал, а значит достаточно тех, кто готов работать за меньшие деньги.
- Ну и мне казалось, что рынок не предлагает тех денег, что предлагал году в 2020-м. Тут можно посмотреть ещё и отчёты о зарплатах, с того же хабра. Этот вопрос я прокомментировал в предыдущем пункте, но в целом здесь достаточный разброс. Лично я получил, что хотел.
Поиск работы
Тут расскажу про процесс поиска. Основные тезисы:
- поиск был недостаточно активным
- хабр-карьера – самый эффективный сервис
- чаще меня слали лесом, нежели звали
- выход – два офера на позицию продакт-менеджера
Начало
 Проснувшись однажды утром после беспокойного сна, Грегор Замза обнаружил, что он выспался. Как будто окончательно и бесповоротно. День, когда я осознал, что в моем календаре сегодня ни одного стендапа, был лучшим за последние несколько лет. Это было первое утро в череде замечательных утр следующих двух месяцев. Некоторые утры были чуть утрее прочих, но это погрешности.
Проснувшись однажды утром после беспокойного сна, Грегор Замза обнаружил, что он выспался. Как будто окончательно и бесповоротно. День, когда я осознал, что в моем календаре сегодня ни одного стендапа, был лучшим за последние несколько лет. Это было первое утро в череде замечательных утр следующих двух месяцев. Некоторые утры были чуть утрее прочих, но это погрешности.
Возвращаясь к нашим баранам, первое, что я сделал – открыл резюме на хедхантере и поменял статусы на хабр-карьере и в линкедине. Ждал примерно часа два – нифига, никто не пишет. Тогда я понял: рынок нынче так себе. Ибо нифига себе – раньше за забором толпа рекрутеров стояла, предлагали какие-то нереальные деньги, а я, дурак, их игнорировал или отказывал. Правда, волна почему-то прекратилась прошлой зимой. Но тут-то я, весь в белом, вышел на рынок – почему бы и не написать.
И я пошел на хедхантер. Удивительная особенность сервиса в том, что пока ничего не ищешь – кажется, что там нереальное количество интересных вакансий. Как только смотришь при потребности – оказывается, что выбрать толком не из чего. Однако, в первый вечер я оставил штук 10 откликов. На следующий день ещё, примерно столько же. День на пятый мне это надоело, и откликаться я перестал. Конверсия откликов в приглашения близка к нулю. Тут мы можем перейти к источникам вакансий, по которым я общался и полученной от них пользе.
Откуда вакансии?
Хедхантер по сути, это монополист, о котором знают примерно все. Помимо него, один раз написал в личку линкедина и несколько раз откликнулся в боте getmatch – в боте, как по мне, публикуются самые интересные вакансии. Источники вакансий, впрочем, разделим немного иначе – линкедином и гетметчем в моем случае можно пренебречь из-за статистической ничтожности.
HeadHunter
 К самому сервису у меня претензий ровно 0 – несмотря на разношерстность аудитории, это эффективный канал (ещё и сам по себе потенциальный работодатель с одной из лучших обратных связей). Два офера, о которых я расскажу ниже, пришли именно отсюда.
К самому сервису у меня претензий ровно 0 – несмотря на разношерстность аудитории, это эффективный канал (ещё и сам по себе потенциальный работодатель с одной из лучших обратных связей). Два офера, о которых я расскажу ниже, пришли именно отсюда.
Статистика же выглядит так: успел откликнуться на ≈ 60 вакансий, которые конвертировались всего в одно собеседование. Остальные отклики либо не просматриваются (13 случаев), либо просматриваются и игнорируются (19 игноров), либо получаю отказ (23 отказа). Еще 5 записей – это приглашения, из которых 1 – в ответ на мой отклик, а 4 – без откликов (самостоятельные эйчары, люблю таких).
Такое количество отказов и игнорирований объясняю тем, что зачастую для эйчаров я был именно что некачественным кандидатом. Но они, конечно, обещали написать, коль появится подходящая вакансия. Откликался я туда, где нужен был иной опыт, или вообще другая профессия – я говорил, что стремлюсь в управление продуктом, туда в основном и откликался. Плюс, в основном, это были вакансии мастодонтов – крупнейших и известнейших компаний на рынке. В несколько “компаний мечт” я в итоге сходил на собеседования и главной целью в этом случае было обратить на себя внимание.
Второе, почему я считаю хедхантер эффективным каналом – была куча входящих сообщений напрямую в телеграм или на почту, которые не отражены в статистике. Их мне считать, честное слово, лень. Потом, не всегда интересовался, откуда именно ко мне пришли.
Хабр Карьера
 Менее популярный сервис, с небольшим количеством вакансий (по моему мнению). Здесь я не откликался и никому не писал, но хабр-карьера тоже приводит рекрутеров в мою личку – пишут как на самом сайте, так и напрямую в телеграм. Отсюда исторически приходило больше всего рекрутеров – в “сытый” 2021 год вакансии, которые я отклонял пачками, приходили именно отсюда.
Менее популярный сервис, с небольшим количеством вакансий (по моему мнению). Здесь я не откликался и никому не писал, но хабр-карьера тоже приводит рекрутеров в мою личку – пишут как на самом сайте, так и напрямую в телеграм. Отсюда исторически приходило больше всего рекрутеров – в “сытый” 2021 год вакансии, которые я отклонял пачками, приходили именно отсюда.
Приглашения, как правило, качественные и интересные. Чаще всего, в моей желательной зарплатной вилке. Статистики нет.
Личные рекомендации
 Сложно считать за отдельный канал, тем не менее, благодаря рекомендациям, у меня так же состоялось несколько собеседований. Через рекомендации пришла самая интересная вакансия, через них же пришло самое ужасное предложение. Спасибо тем, кто в этом участвовал, кто меня рекомендовал.
Сложно считать за отдельный канал, тем не менее, благодаря рекомендациям, у меня так же состоялось несколько собеседований. Через рекомендации пришла самая интересная вакансия, через них же пришло самое ужасное предложение. Спасибо тем, кто в этом участвовал, кто меня рекомендовал.
Линкедин
 Его в списке упоминаю только потому, что линкедин считается каналом поиска работы. Возможно, от него была бы польза, если бы я сделал что-то кроме установки плашки “open to network». Показалось, что там надо ещё как-то активничать – типа, отслеживать вакансии в ленте и делать первый шаг.
Его в списке упоминаю только потому, что линкедин считается каналом поиска работы. Возможно, от него была бы польза, если бы я сделал что-то кроме установки плашки “open to network». Показалось, что там надо ещё как-то активничать – типа, отслеживать вакансии в ленте и делать первый шаг.
Если бы ситуация была критичной, то я бы пользовался линкедином в первую очередь. Например, писал бы в лички ичарам интересующих компаний и рассылал по личкам резюме. Написал только однажды – когда в ленте попалась реально интересная вакансия. Было скрининг-собеседование, но дальше меня не пустили на основании отсутствия релевантного опыта – тоже подавался на продакта.
Статистика по собеседованиям
 За полтора месяца, успел пообщаться с 12-ю компаниями (в одной из них – на две вакансии, в два не связанных между собой подразделения). Это именно те конторы, с которыми была хотя бы одна встреча. На самом деле, встреч не было, были созвоны – ни на одно “живое” собеседование я так и не сходил.
За полтора месяца, успел пообщаться с 12-ю компаниями (в одной из них – на две вакансии, в два не связанных между собой подразделения). Это именно те конторы, с которыми была хотя бы одна встреча. На самом деле, встреч не было, были созвоны – ни на одно “живое” собеседование я так и не сходил.
Вот краткая, неструктурированная статистика:
- 7 из 12 компаний – из Санкт-Петербурга. Для одной из них было критично нахождение в Петербурге (с возможностью гибридного графика). Одна компания из Нью-Йорка. Остальные раскиданы по России, удивительно что Москва в общем списке не выделилась.
- 9 компаний – продуктовые, 3 – аутсорс. Домены продуктовых компаний самые разные, немного выделяется финтех. Два предложения – соцсети, еще одно приглашение пособеситься в соцсеть получил уже когда финализировал результаты.
- 7 вакансий были на позицию менеджера проектов. 6 вакансий – менеджер продуктов. Да, итого было 13 вакансий, потому что две вакансии – в разные департаменты одной организации.
- В шести случаях коммуникация прекратилась после первого этапа. В четырех случаях – после второго. В одном случае – после третьего (финального в их случае). Получено два офера – оба на позицию менеджера продукта.
Сколько всего было входящих вакансий, сказать затрудняюсь – думаю, около 30-40. Среди тех собеседований, на которые не ходил, тоже было немало интересных мне компаний. Главная и самая частая причина отказов с моей стороны – видимый горизонт среди текущих обсуждений (к этому моменту я ещё вернусь).
Почему отказывали мне, могу только предполагать. Наверное, в трети случаев я сливал собеседования. Получалось это либо потому, что в процессе выяснилось, что предложение – не совсем то, что мне нужно, либо потому, что был кто-то интереснее, и я уже видел себя в другой компании, а сюда пришел из спортивного интереса. А такие “интересные” были примерно на каждом этапе поисков. Да, об этом я расскажу отдельно.
Предполагаю, что часть отвалилась потому, что я не дотягивал до них по скиллам. Оставшиеся отказы – от того, что я (по моему мнению) прошу больше, чем прожекты, которые дешевле и кого достаточно под их задачи. Возможно, это надуманная причина – иначе, зачем они вообще меня звали. Но были и такие собеседования, которые заканчивались через пол-часа, вопросом “сколько ты хочешь”. Не знаю, в общем, и это не мои проблемы.
Результаты
![]() Как говорил, оферов в итоге было получено два, почти одномоментно. И это была та еще проблема, потому что обе компании мне понравились, и я был согласен работать с любой из них.
Как говорил, оферов в итоге было получено два, почти одномоментно. И это была та еще проблема, потому что обе компании мне понравились, и я был согласен работать с любой из них.
Первая – огромная корпорация, с громким именем, которое однозначно поможет мне в будущем, одним наличием в резюме. Абсолютно классные ребята, в которых я влюбился с самых первых встреч. Продукт – знакомый и понятный, есть релевантный опыт. Ещё и офис относительно близко к дому. Вышли на меня сами, после того, как проигнорировали мой отклик.
Вторая компания рядовому айтишнику вряд ли известна. Не очень интересные технологии, “взрослый” коллектив. Но в сфере, в которой у меня практически нет опыта. Офис рядом с предыдущим местом работы. Вышли на меня сами, и я сходил на это собеседование скорее из спортивного интереса.
Обе позиции – менеджер продукта, у обоих предложений свои плюсы и минусы. А в процессе выбора, надо сказать, я потратил достаточное время на анализ того, кто передо мной оказался. Выбирать было тяжело, ещё тяжелее было отказывать второй компании. И да, по деньгам обе компании предлагали одинаково – возможно, этот момент стал бы решающим, но даже здесь было сложно (надо было предложить повысить цифру в офере). Кого из них я выбрал – какая разница. Попробуй поставить себя на моё место и скажи, куда ушёл бы сам.
Эпилог
Вся история заняла полтора месяца, плюс две недели на подготовку документов и проверку СБ. Заметку я завершаю, находясь на четвёртой неделе испытательного срока. Начал вставать в 7 утра и ездить в офис к девяти. Каждый день, из принципа.
После почти четырёх лет работы в одной компании, онбординг проходит относительно сложно. Всё же новая корпоративная культура, свои правила, ещё и компьютер на виндоусе. Но, вспоминая предыдущий опыт, знаю, что включаться в новую компанию всегда тяжело – постепенно привыкну. То же самое с нагрузкой: вначале её всегда немного. На предыдущем месте нервничал, боясь, что не приношу пользу, спустя пару месяцев добавилось, да так, что я периодически офигевал. Здесь, скорее всего, будет так же.
Компания мне нравится, как и продукт, над которым работаю. Пока что, мне кажется, я сделал верный выбор – дальше покажет время. Кто знает, когда и при каких обстоятельствах я снова выйду на рынок. Кто знает, когда мне пригодится свой собственный опыт.
Выводы
Куда же, собственно, без выводов? Правда, я тут напишу не только про прошедший поиск, но и вообще – типа, мысли которые я вынес по этому вопросу за последние несколько лет. Так сказать, карьерные советы.
- Ставить на одну компанию при поиске – плохо. Да, попадаются интересные компании, с которыми всё, вроде бы, идёт гладко, и ты можешь даже видеть себя работающим с этими людьми. Скипнуть могут на любом этапе – даже если голосом тебе сказали, что прям всё шикарно, и это – последний этап собеседований. Так случилось у меня дважды. Чем дальше уходил в собеседования – тем сильнее влюблялся в компании и чаще не отвечал другим рекрутерам. Один из этих отказов был очень бОльным – отходил два дня.
- Верность текущему работодателю – относительно плохо. Вернее, хорошо, но не то чтобы прям совсем. Те друзья и знакомые, которые не игнорировали рекрутеров в 2021-м, сейчас на позициях куда круче, чем я – остававшийся в одной компании почти четыре года. “Ну типа да, предлагают больше, – думал я, но куда я брошу текущие проекты, как они тут будут без меня?”. Всё с ними будет хорошо. К частой смене работы не призываю, но считаю, что оптимальный срок работы на одном месте – 2 года. Иначе привыкаешь к процессам “своей” компании, и чем дальше – тем теплее и уютнее становится наросший мох.
Вот я, конечно, советчик – целых два пункта! Можно ещё, пожалуй, добавить, что коли тебе что-то не нравится в организации – лучше уйти, нежели терпеть или, упаси Б-же, пытаться это изменить. Сэкономите кучу времени, нервов и сил. И ещё один вывод: жить два месяца без работы – это отлично! Прямо почувствовал, как отдохнул и готов вертеть дела. По правде говоря, отдохнул бы ещё, но крайности мне не нравятся.
Финансовая подушка, кстати, это и добро, и зло. Последние годы показали, что нужно быть готовым к любому раскладу и изменению ситуации, поэтому я был готов к тому, чтобы посидеть без работы с полгода, без потери привычного уровня жизни (вот такая я расчетливая скотина, да-да, ещё и хвалюсь). Почему “подушка” – добро, это очевидно. Зло она потому, что никакой внешней мотивации я не чувствовал, и мне было норм лениво ходить на одну встречу в день. Без “подушки”, думаю, пришлось бы действовать активнее. С другой стороны, есть риск, что залез бы куда-то тупо ради денег. Тоже свои нюансы.
Бонус для рекрутеров
 Маленький бонус для рекрутеров: в моем полу-мертвом телеграм-канале больше тысячи всяких менеджеров. И если у вас есть открытые вакансии – пиши в личку того же телеграма, опубликую бесплатно. Как меня найти – думаю, разберешься (рекрутер, все-таки). Предложение актуально, пока оно опубликовано.
Маленький бонус для рекрутеров: в моем полу-мертвом телеграм-канале больше тысячи всяких менеджеров. И если у вас есть открытые вакансии – пиши в личку того же телеграма, опубликую бесплатно. Как меня найти – думаю, разберешься (рекрутер, все-таки). Предложение актуально, пока оно опубликовано.
/// Image by diana.grytsku on Freepik ///
Ещё один, секретный бонус: можете написать в ту же личку и закинуть приглашение на интервью мне самому (или сразу офер – как получится). По деньгам прошу много, умею ещё больше, а хотелки читать выше. Резюме – по запросу.